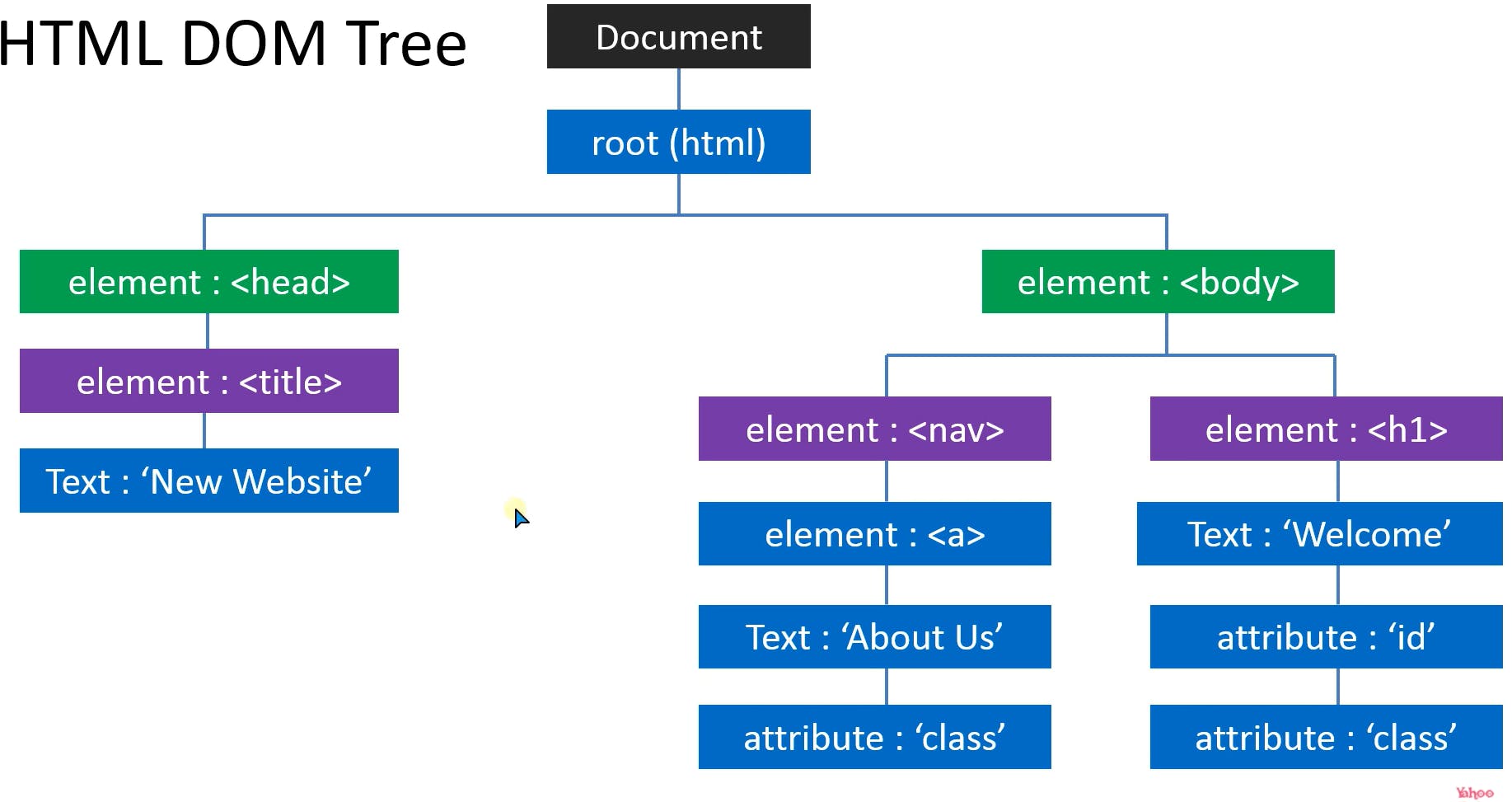
The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. The DOM is designed to be used with any programming language. (as google).

Using the DOM tree we can do only two things i.e either we get the value/HTML or we can set the value/HTML in web pages and apart from this we can add HTML elements plus we can also delete HTML elements. And in another word, we can say that A set of API(Application programming interface) for controlling HTML and styling information that makes heavy use of document objects.
JS- DOM Target Methods:-
With the help of DOM, we can get and set the HTML values. Now, the question arises, how to target DOM objects?
- ID -> document.getElementById("#container").
- Class name -> document.getElementsByClassName(".btn-container").
- Tag Name -> document.getElementsByTagName("h1").
Some other DOM targetting Methods:-
- document.all -> this will return all tags used in that webpage.
- document.documentElement ->this will return all elements in array.
- document.head -> this will return the head tag and whatever the code inside the head tag.
- document.title ->this will return the title tag and whatever the code inside the title tag.
- document.body -> this will return the body tag and whatever the code inside the body tag.
- document.images -> this will return the image.
- document.anchors -> this will return the array of all the anchors tags
- document.links -> this will return the array of all the links.
- document.forms
- document.doctype
- document.URL
- document.basicURL
- document.domain
JS- DOM Get and Set:-
What we can get with DOM -
- HTML
- Text
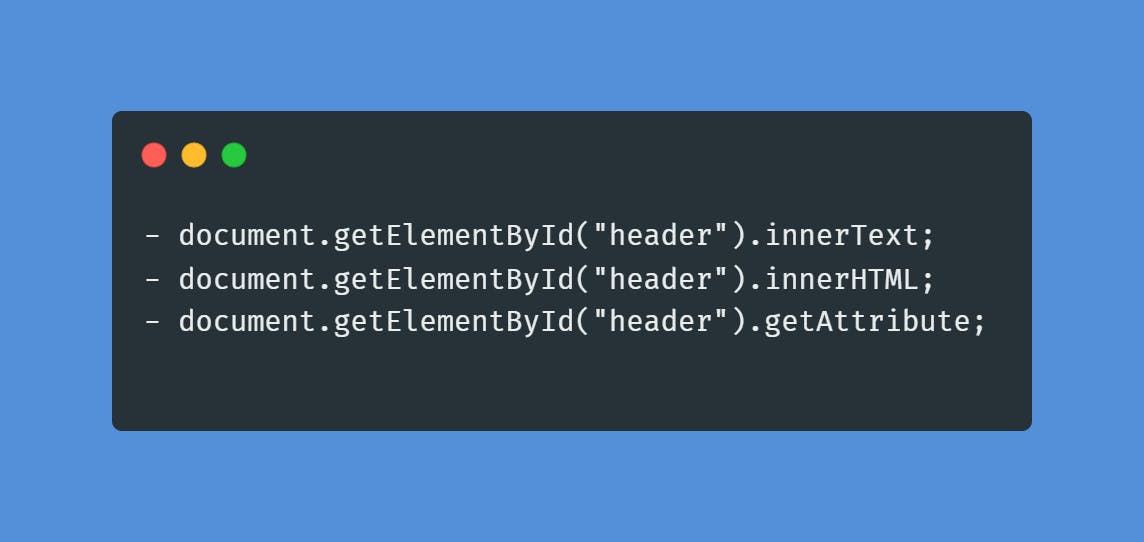
Attribute ######Get Methods-
innerText
- innerHTML
- getAttribute -> it will return the value of attributes
- getAttributeNode
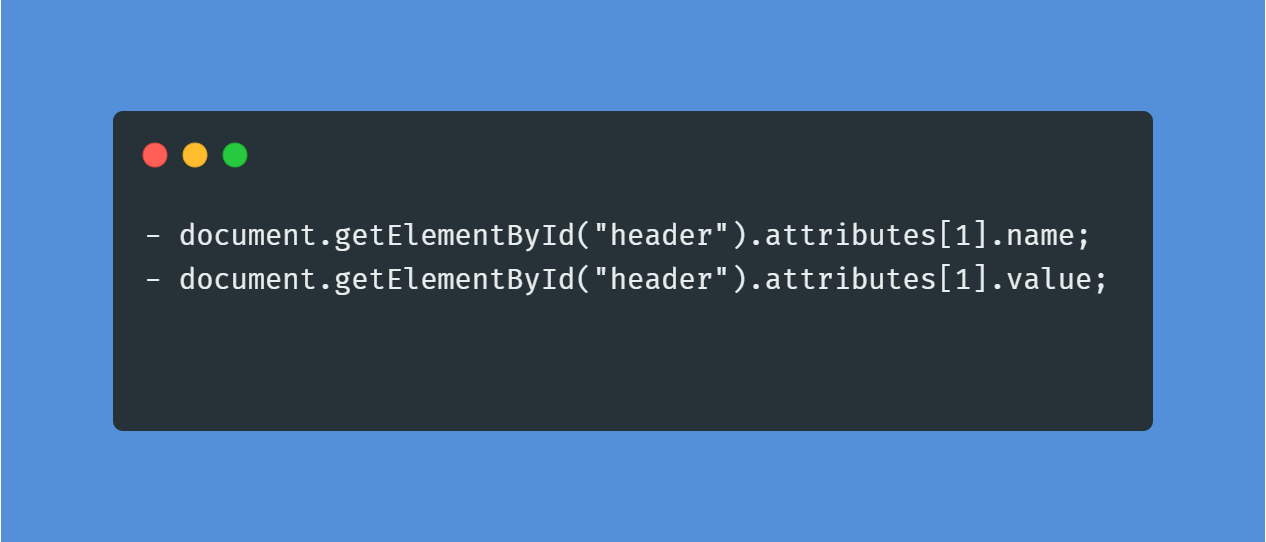
- attributes --> extract all the attribute in an array Hence this should not be used like this...
 and So on...
and So on...

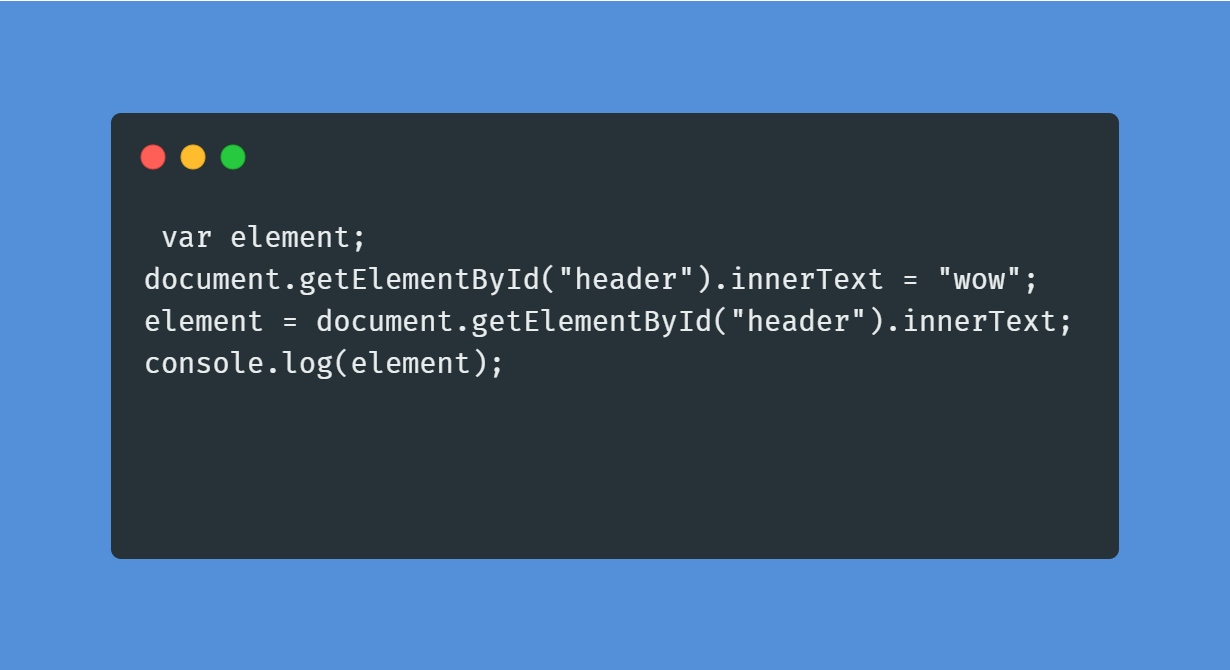
DOM Set Methods-
- innerText
- innerHTML
- setAttribute
- attribute
- removeAttribute


###JS DOM querySelector and querySelectorAll()
- These are the new DOM targetting methods that will select the Class, ID, and tag.
- Hence the querySelectorAll targets all the classes and Ids.
- querySelectorAll can targets advance selectors also.

Thanks for reading this....